DiyCMS跳转设置教程:h5跳转小程序
录制日期: 2024年05月26日
播放通道
注意:暂不支持个人小程序
原理:需要先在目标小程序上声明,可以跳转的页面路径(Path),声明后就可以在h5页面中跳转到这个小程序上了。声明设置
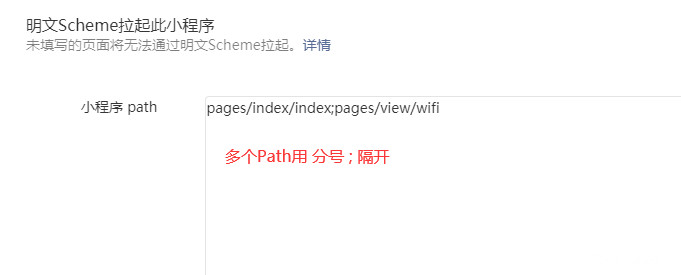
找到设置: 微信公众平台 (opens in a new tab)-> 设置 -> 隐私与安全 -> 明文Scheme拉起此小程序
DiyCMS:常用Path
pages/index/index;pages/page/index;pages/news/view;pages/product/view;pages/guest_center/index;pages/shop_basic/index;pages/guest_login/index;pages/guest_register/index

带参数Path声明 怎么办?
如:带参数:pages/index/index?test=123
只要设置:pages/index/index 问号和问号后面的不需要
H5页面跳转实现打开小程序设置教程
例如想打开小程序页面:
- 首页:pages/index/index
- 带参数:pages/index/index?test=123
- 其它页:pages/view/wifi
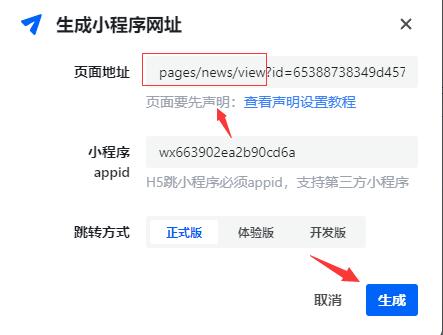
小程序AppID: wx663902ea2b90cd6a
填写如下:
按图上方式填写 > 生成,这样就可以在H5环境中优先尝试拉起小程序了。